Strand7 Interface: Group Trees

Description
Group trees are extensively used in Strand7. Besides Global: Groups, which defines and edits the groups tree and assigns elements to groups, groups trees are used for selecting and for showing or hiding (for example, in SUMMARY: Model Summary, the group tree can be used to include or exclude parts of the model from the summation).
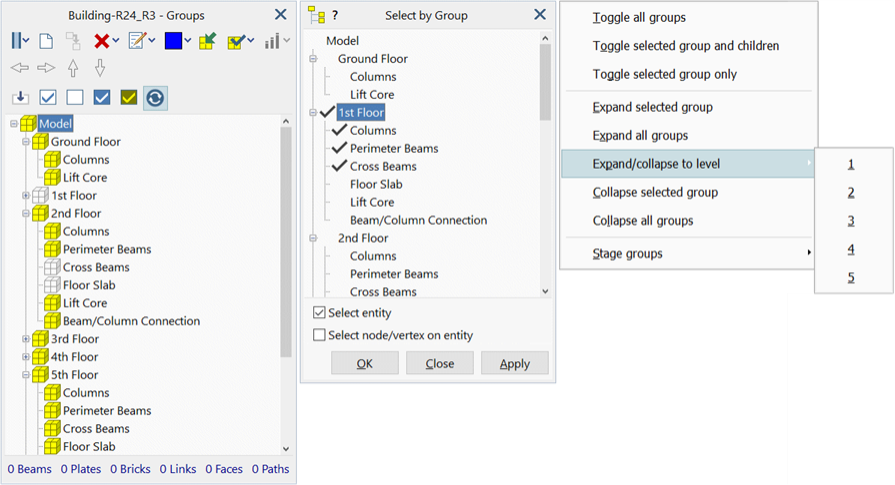
The active or inactive state of a group on the tree is mostly set by clicking the cube icon to the left of the group name; the icon colour will be toggled between yellow and white to indicate active or inactive, respectively. In some cases, the group tree uses a checkmark to select the groups (for example, Selection Functions: Select by Group).
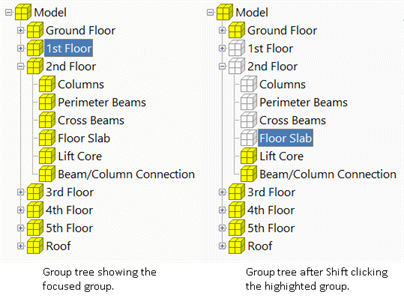
Shift+clicking the yellow cube sets the display of all items from the focused group to the clicked group to the current display state of the clicked group. This is therefore a multi-item toggle action.

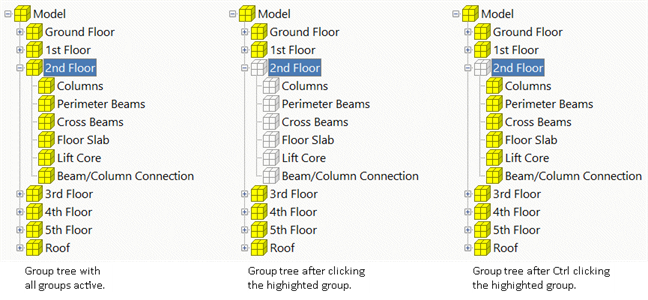
Due to the hierarchical structure of the group tree, the default behaviour when clicking a group icon is to set all of its child groups the same as the new state of the clicked group, no matter the current state of the child groups.
To toggle just the group being clicked, without also setting its child groups, hold the Ctrl key when clicking.

The various group trees also offer a right-click popup menu with functions to Toggle All, Toggle Selected and Children and Toggle Selected Only. The last option is the same as Ctrl+Click.
Pressing the Enter key or the Space bar on a highlighted group produces the same outcome as a mouse click action on the cube icon.
Pressing the Enter key or the Space bar on a highlighted group together with the Ctrl key produces the same outcome as a Ctrl + mouse click action on the cube icon.
See Also